How To Show The Regular Price On Your WooCommerce Cart Page
Showing the regular price crossed out next to your sale price is an excellent way to drive the sale home with WooCommerce.
By default, WooCommerce will only show the actual price so in some cases your customers may not even realise that they are getting a discount.
So without further adieu, let’s show them that they are getting a discount.
Before
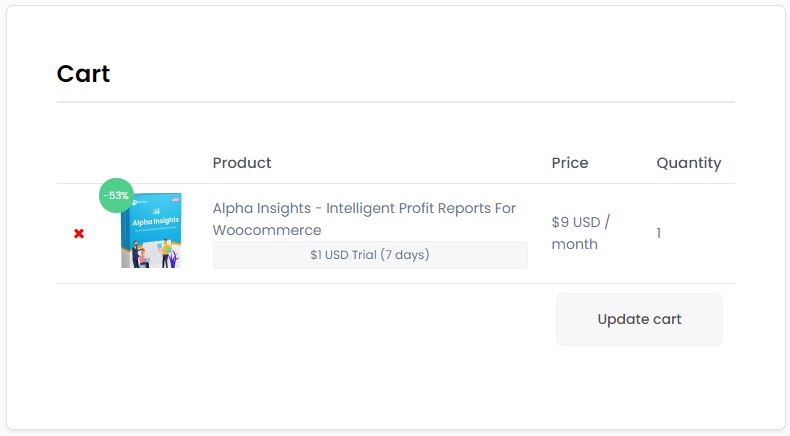
After - Much Better!
How To Make Your Regular Price Show Crossed Out On The WooCommerce Cart
So it’s a pretty simple PHP function, to make this happen we’re going to open our functions.php and copy paste the following snippet in.
/**
*
* @author Christopher Davies, WP Davies
* @link https://wpdavies.dev/
* @link https://wpdavies.dev/display-regular-sale-price-woocommerce-cart/
* @snippet Show Was Now Price In WooCommerce Cart
*
*/
add_filter( 'woocommerce_cart_item_price', 'wpd_show_regular_price_on_cart', 30, 3 );
function wpd_show_regular_price_on_cart( $price, $values, $cart_item_key ) {
$is_on_sale = $values['data']->is_on_sale();
if ( $is_on_sale ) {
$_product = $values['data'];
$regular_price = $_product->get_regular_price();
$price = '<span class="wpd-discount-price" style="text-decoration: line-through; opacity: 0.5; padding-right: 5px;">' . wc_price( $regular_price ) . '</span>' . $price;
}
return $price;
}
Changing The Display Of Your Regular Price Display
As you can see i’ve added the styling directly to the HTML snippet (everything inside style=””).
If you know a bit of CSS you can style this to be however you want.
You can simply reference the class .wpd-discount-price and style away – probably want to delete the inline styles first.
How To Add The % Savings To The Product Image?
Ahhhhhh that is a secret.
And that secret can be found in another article I wrote about adding the discount sale badge to product images.
And That's How We Show The Regular Price On The WooCommerce Cart!
As always, if you have any questions or you would like this to be slightly modified don’t hesitate to let me know.
Leave a comment in the section below and I will aim to get back to you within a day or two.
Thanks! Chris