Drive Sales With A Sale Badge On Your WooCommerce Product Images
It’s a classic sales technique that we’ve seen in catalogues for years.
So now we’re going to put it into action on our website.
It really helps to drive home a) the promotion you have on your product and b) create a bit of visual excitement around the product.
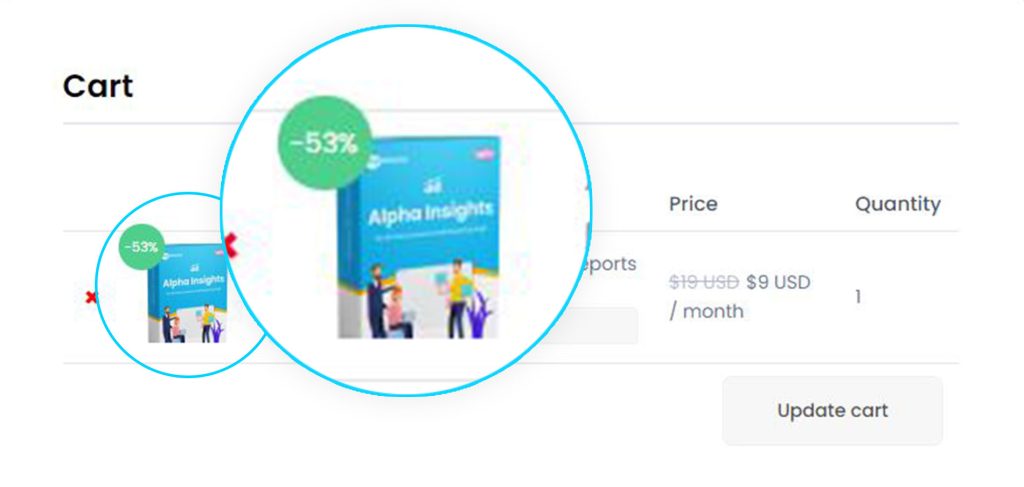
Below is a screenshot of the finished product, as used in our cart/checkout page.

Adding The Discount Percent To Your Product Thumbnails
We will begin by copy pasting the following snippet into your functions.php to add our feature.
/**
*
* @author Christopher Davies, WP Davies
* @link https://wpdavies.dev/
* @link https://wpdavies.dev/add-a-discount-sale-badge-to-your-woocommerce-product-image/
* @snippet Sale badge for WooCommerce Product Image
*
*/
add_filter( 'woocommerce_cart_item_thumbnail', 'wpd_show_sale_badge_cart_thumbnail', 10, 3 );
function wpd_show_sale_badge_cart_thumbnail( $thumbnail, $cart_item, $cart_item_key ) {
$product = $cart_item['data'];
$is_on_sale = $product->is_on_sale();
if ( $is_on_sale ) {
$rrp_price = $product->get_regular_price();
$sale_price = $product->get_price();
$discount_amount = $rrp_price - $sale_price;
$discount_percent = '-' . round( ( $discount_amount / $rrp_price ) * 100, 0 ) . '%';
$thumbnail = '<span class="wpd-sale-thumbnail"><span class="wpd-sale-badge">' . $discount_percent . '</span>' . $thumbnail . '</span>';
}
return $thumbnail;
}
Styling Our WooCommerce Sale Badge With CSS
Now the discount should be showing near your product thumbnail, but it won’t be all nice and pretty like my screenshot earlier on.
For that, we will need to add the following CSS styles to our website.
span.wpd-sale-badge {
background: #50ce8b;
color: white !important;
height: 35px;
display: block;
width: 35px;
text-align: center;
border-radius: 100px;
font-size: 10px !important;
line-height: 35px !important;
top: -15px;
left: -15px;
position: absolute;
z-index: 99;
opacity: 1;
}
.wpd-sale-thumbnail {
position: relative;
display: block;
}
How Do I Add This Discount Badge To The Product Page and Category Page?
Product Page
Fairly straightforward, we just need to attach our function to a few other filters.
To add this to the product page image, you need to copy paste the following snippet into your functions.php
add_filter( 'woocommerce_single_product_image_thumbnail_html', 'filter_woocommerce_single_product_image_thumbnail_html', 10, 2 );
function filter_woocommerce_single_product_image_thumbnail_html( $thumbnail, $thumbnail_id ) {
global $post, $woocommerce;
$product = wc_get_product( $post->ID );
$is_on_sale = $product->is_on_sale();
if ( $is_on_sale ) {
$rrp_price = $product->get_regular_price();
$sale_price = $product->get_price();
$discount_amount = $rrp_price - $sale_price;
$discount_percent = '-' . round( ( $discount_amount / $rrp_price ) * 100, 0 ) . '%';
$thumbnail = '<span class="wpd-sale-thumbnail"><span class="wpd-sale-badge">' . $discount_percent . '</span>' . $thumbnail . '</span>';
}
return $thumbnail;
}
Product Category Page
And finally, if you want to add this to the product images on the archive pages you can copy and paste the following script into functions.php.
add_filter( 'post_thumbnail_html', 'filter_woocommerce_archive_product_image_thumbnail_html', 30, 5 );
function filter_woocommerce_archive_product_image_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
$product = wc_get_product( $post_id );
if ( ! is_a( $product, 'WC_Product' ) ) {
return $html;
}
$is_on_sale = $product->is_on_sale();
if ( $is_on_sale && is_product_category() ) {
$rrp_price = $product->get_regular_price();
$sale_price = $product->get_price();
$discount_amount = $rrp_price - $sale_price;
$discount_percent = '-' . round( ( $discount_amount / $rrp_price ) * 100, 0 ) . '%';
$html = '<span class="wpd-sale-thumbnail"><span class="wpd-sale-badge">' . $discount_percent . '</span>' . $html . '</span>';
}
return $html;
}
What If I Want To Change The Text That Is Displayed?
Super easy, especially if you’re just wanting to write static text.
The part that is outputting text in these snippets is the variable $discount_percent.
You could simply replace this with the text you want, however you need a basic understanding of PHP and correct concatenation to use this properly.
Similarly, we could perform other functions to show things like dollars saved and all sorts of things.
Not Quite Working? Want To Modify The Results?
Feel free to drop a comment below with any queries or concerns you have or requests to have this modified.
I’ll aim to get back to you as quickly as possible with a handy solution 🙂
Stay happy, stay safe.
Chris